どうも。やだオスカル(@yada_oscar)です。
みなさーん、ブログ記事を更新をしたら、そのことをTwitterにも投稿していますか?
ボクはいつもブログを更新すると、URLを貼り付けて、Twitterに投稿してます!
しかし、デフォルトの設定ではし下のような表示になり、サムネイルも小さく、タイムライン上で目立ちにくいんです…。
例えば、下のブログの月間報告の記事。アイキャッチ用にイラストを書いたのに全然見えてない…。

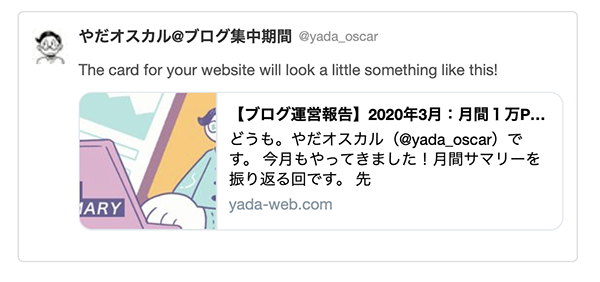
しかーし!TwitterカードというものをWordPress上で設定すると下図のように
アイキャッチ画像をそのままタイムライン上にも表示してくれます。

タイムライン上での画面占有率も高く、かなり目立ちます!
この設定実は5分くらいできるほど簡単です!
今回の記事ではその設定方法をシェアしますね!
ちなみにボクのWordPressのテーマはJIN(ジン)を使用しています。
Twitterカードの設定手順
1. WordPress上で設定を変更する
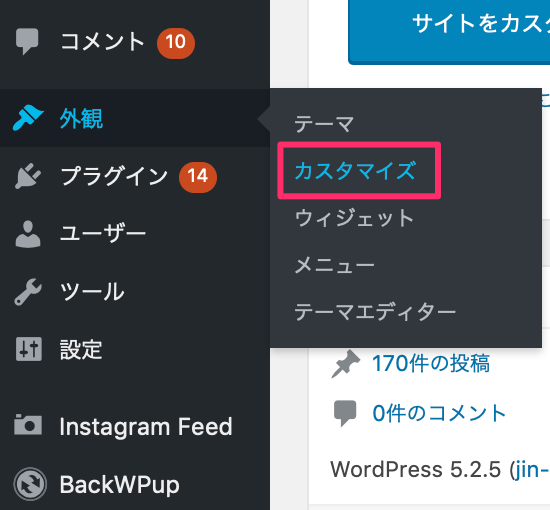
まずはWordPressのダッシュボードから「外観>カスタマイズ」と選択します。

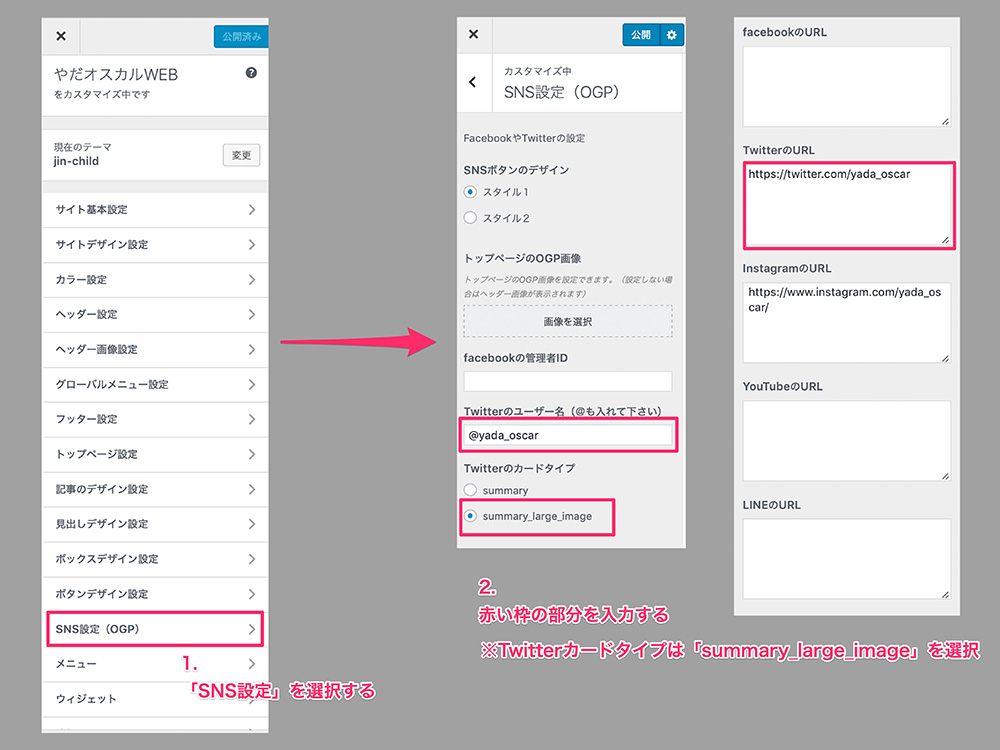
カスタマイズ画面に遷移したら、SNS設定(OGP)を選択。
自身のTwitterのユーザー名と自身のTwitterのURLを入力します。
Twitterのカードタイプは「summary_large_image」を選択。

設定をしたら公開ボタンをクリックして完了です!
2. 表示を確認してみる
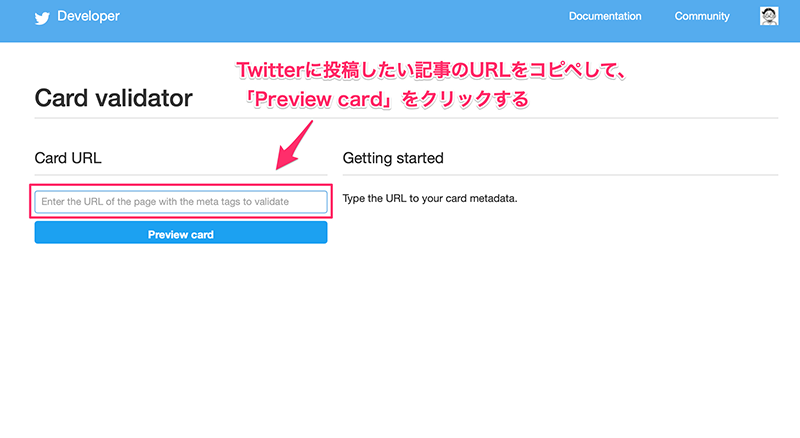
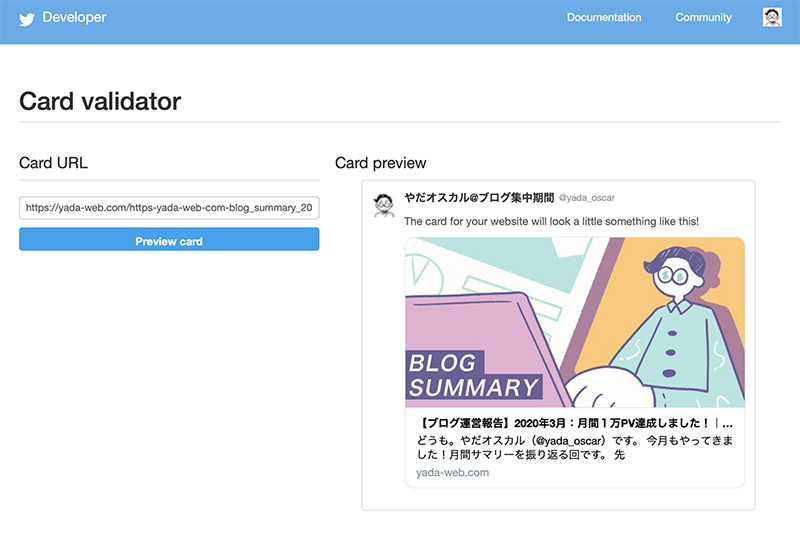
次に下記のページから実際の表示の確認をします。
https://cards-dev.twitter.com/validator/
投稿したい記事のURLを貼り付けて、「Preview Card」をクリックします。

すると…下図のように、どのような見た目で投稿されるかが表示されます!!

やっぱり大きいサイズのTwitterカードのほうが目立ちますね!
まとめ:設定してタイムラインを華やかにしよう!
いかがでしたでしょうか?設定はすごーく簡単で5分くらいで終わってしまいます。
Twitterカードにすることでタイムラインで目立つようになるし、がんばって作ったアイキャッチ画像も有効活用できますよ!
ぜひ設定してみてください〜!