どうも。やだオスカル(@yada_oscar)です。
よくブロガーさんって、記事の最後にTwitterのタイムラインを載せていますよね。
自分の記事内にも調べて実際に埋め込んでみたので、方法についてシェアします。
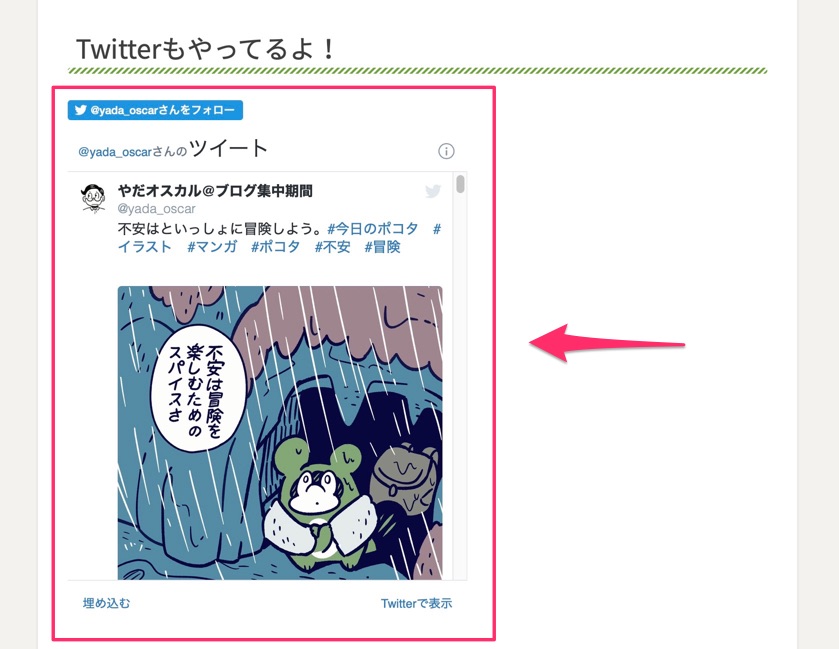
今回の記事どおりに設定すると以下のような実装ができます。

所要時間:10分
Contents
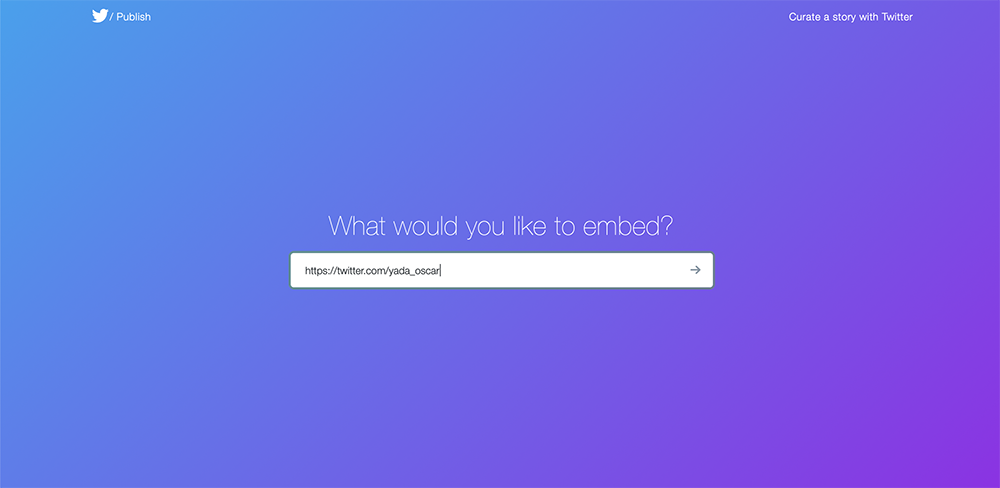
1.https://publish.twitter.comにアクセスし、TwitterのURLを入力
まずはhttps://publish.twitter.comにアクセスして自分のTwitterのアカウントのURLを入力します。ボクだったら「https://twitter.com/yada_oscar」ですね。

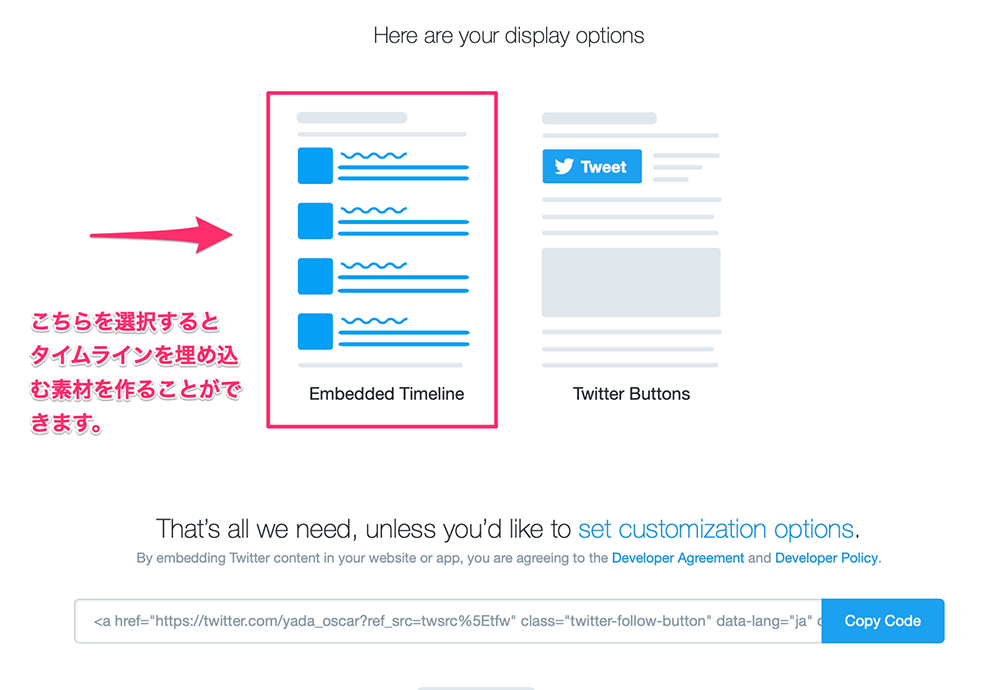
2.Embedded Timelineを選択してカスタマイズする

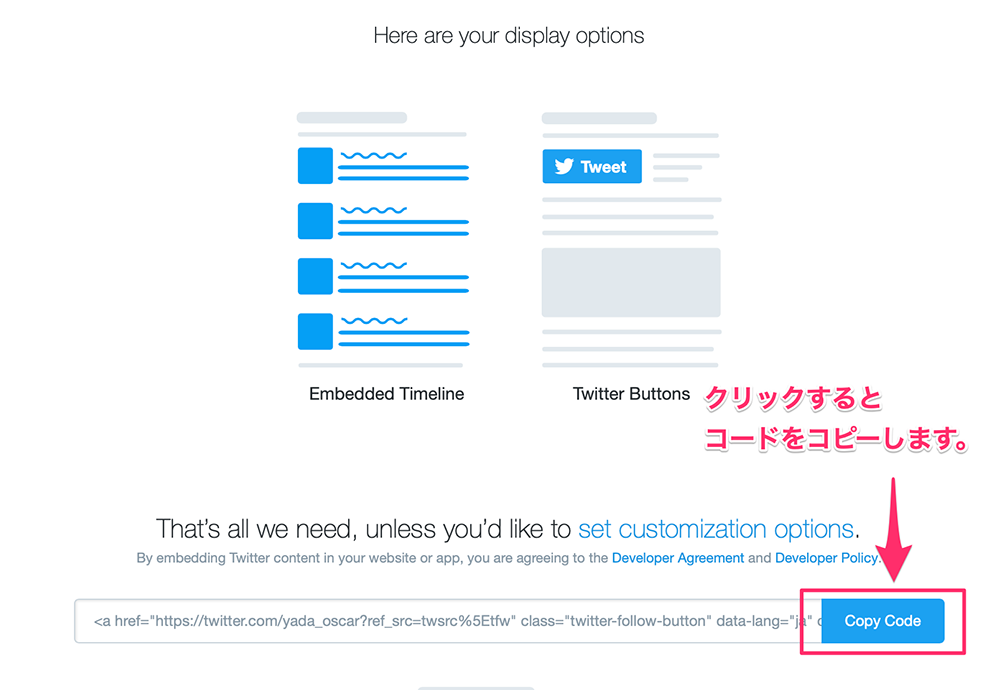
Here are your display optionsで左側の「Embedded Timeline」を選択します。

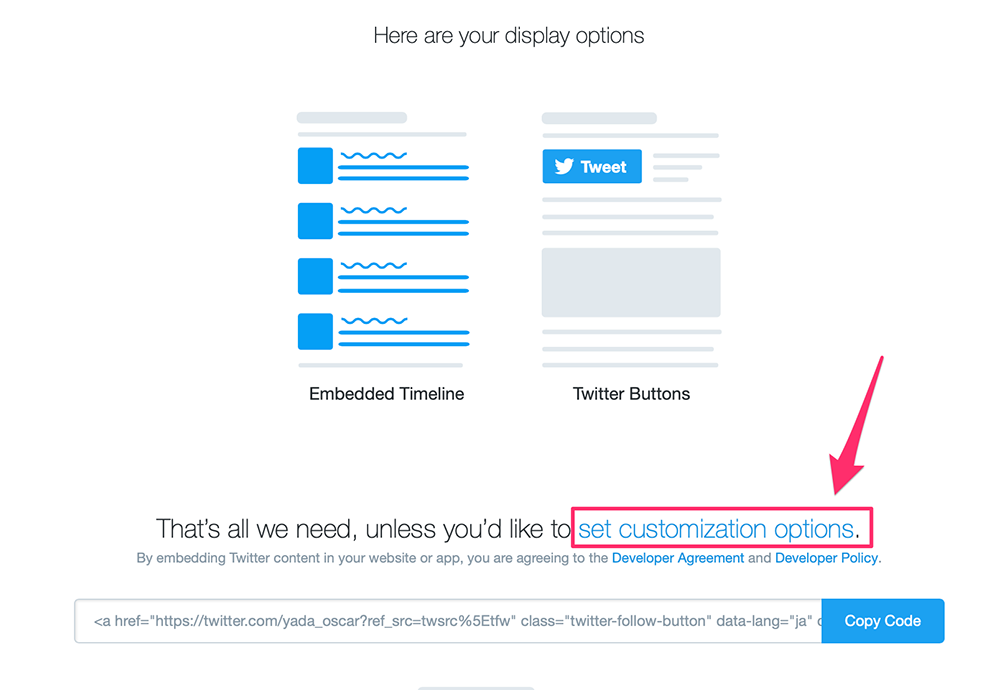
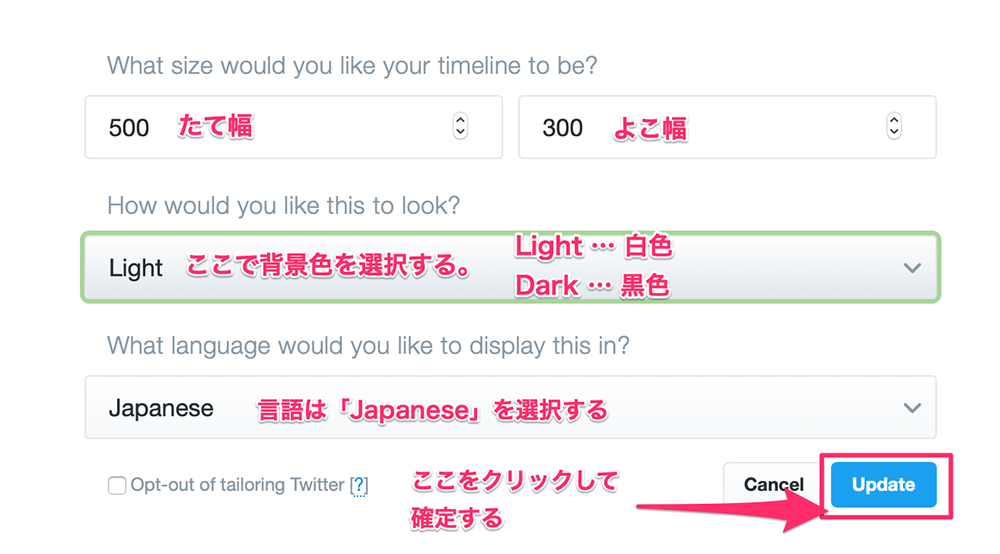
次に「set customization options.」を選択するとたてよこの幅や背景色などを設定することができます。

ボクの設定は上図のとおり。たてよこの幅はコード上で調整が可能なので、そこまで気にしなくていいかと思います。※よこ幅はとくに指定しなければ挿入するブログ先で自動で合わせてくれます。
3.作成したコードをブログ 内にコピペする

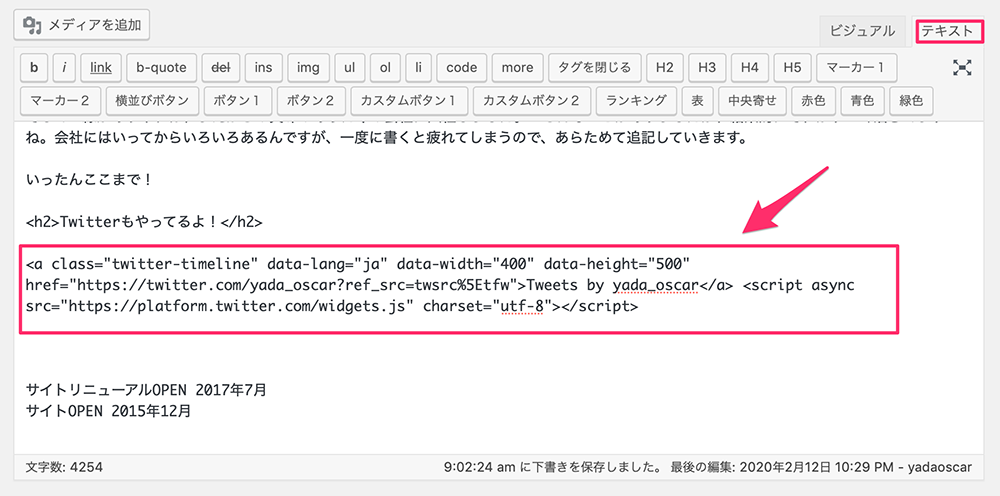
カスタマイズが完了したら、ブログ内に設置していきます。まずは「Copy Code」をクリックしてコードをコピーできます。

ボクはTwitterにも興味をもってもらえるようプロフィール記事の下に設置してみました。

するとこんな見た目になりましたいい感じですね!
…でもフォローボタンがあると、もっと親切ですよね。
ということで、次はフォローボタンも設置していきます。
4.フォローボタンの作り方と設置

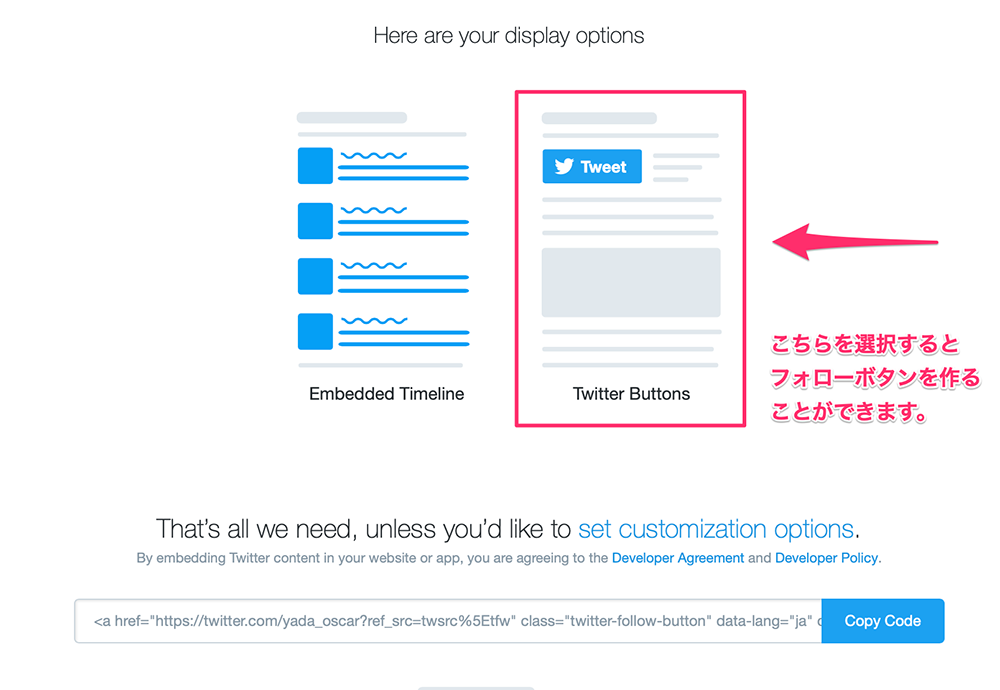
まずはさきほどのページで右側の「Twitter Buttons」を選択。

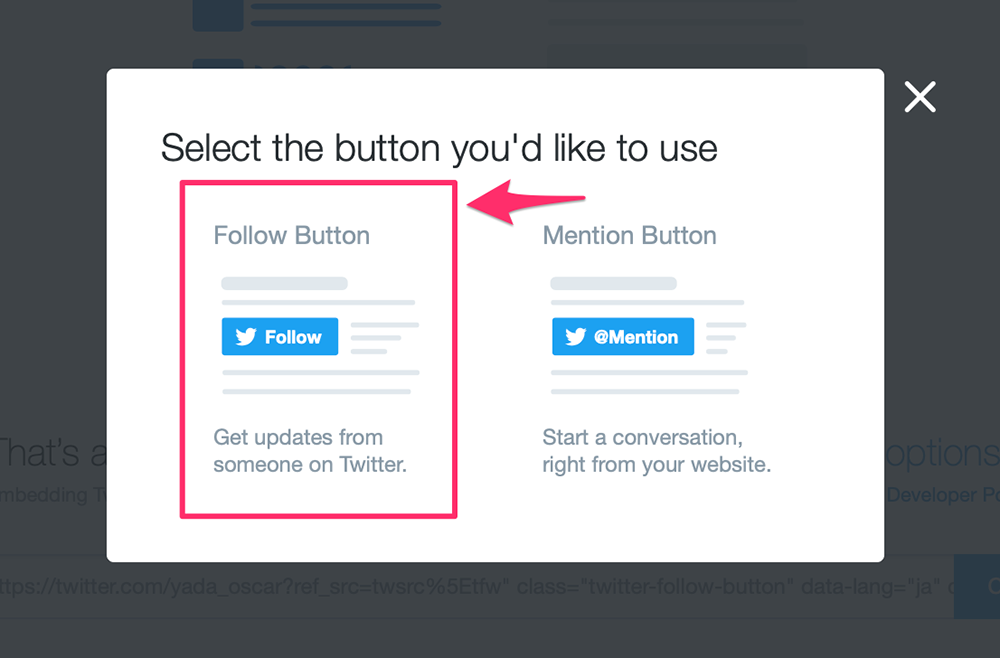
すると、どっちのボタンにするか尋ねられます。フォローボタンを作りたい方は左側を選択します。右側は試したところ「@yada_oscar」宛てにツイートできるようなボタンになりました。うーん使わなそう…。

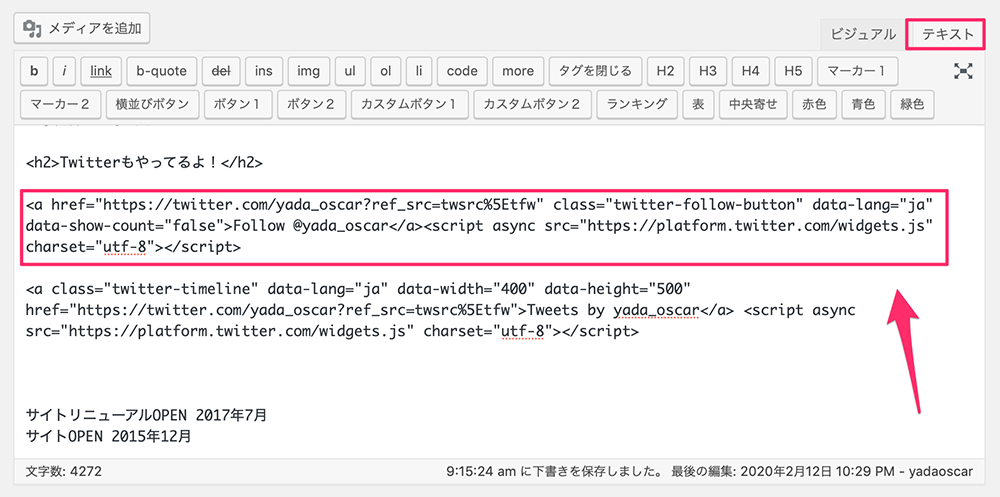
さきほどと同じくコードをコピーしたら、さきほど貼り付けたコードの上に設置します(位置はお好みで)。

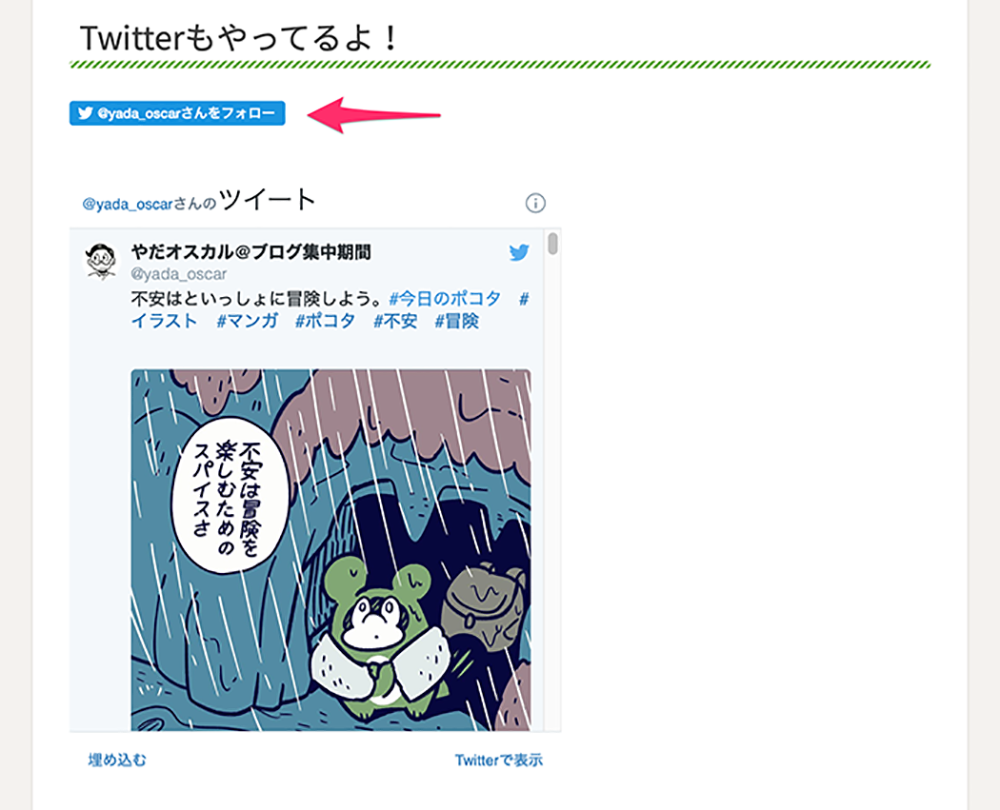
すると無事、フォローボタンが反映されました!
うんうん。いい感じ!!
※フォローボタンとタイムラインがちょっと離れてるのは間違って改行をいれてしまったからです…。