どうも。やだオスカル(@yada_oscar)です。
今は朝食をすませて、近所のカフェでブログを書いています。
ボクは最近、WordPressの投稿画面で直接記事を書いてるんですが、その際、Pタグの扱いがWordPressならではのクセがあるように思いました。SEO的に問題ないか心配だし、使ううえで理解しておいたほうがいいと思ったので、ここにまとめます!
Pタグとは
コードでは<p></p>と表記し、文章の段落を指定するものです。このタグの間にブログなどの通常の文章が入ります。ボクはもともとMacを使っていることもまりMarsEditを使っていたので、この仕様は理解していたのですが、WordPressではちょっと勝手が違います。
WordPressの「ビジュアル」表示にするとPタグが非表示になる
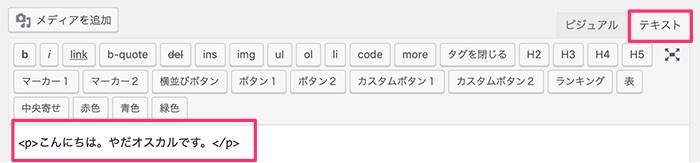
WordPressの投稿作成の画面は「ビジュアル」「テキスト」この2つのモードで入力することができます。「ビジュアル」のほうが感覚的に文章が書けるけど、細部の見た目を指定するためにコードを書きたいときは「テキスト」での入力が必要です。
そして、ここからがWordPressのクセの話になるんですがWordPressではテキスト表示で入力したPタグがビジュアル表示にすると、その後テキスト表示にしたときに消えてしまいます…!
文書では分かりづらいと思うので画像で説明しますね。
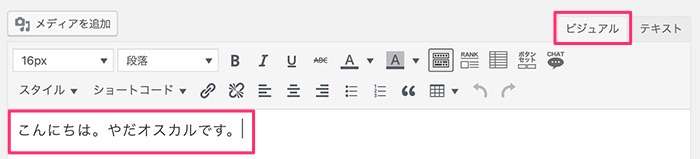
テキスト表示:Pタグを入力

ビジュアル表示:Pタグが非表示になります。

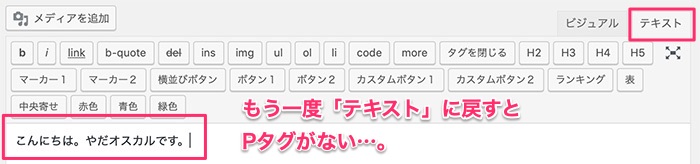
テキスト表示:もう一度テキスト表示に戻すと、あったはずのPタグが消えています。

でもそういう仕様なんです笑
ですが、実はこれあくまで入力画面上で非表示になってるいるだけでコードとしてはPタグが活きています。
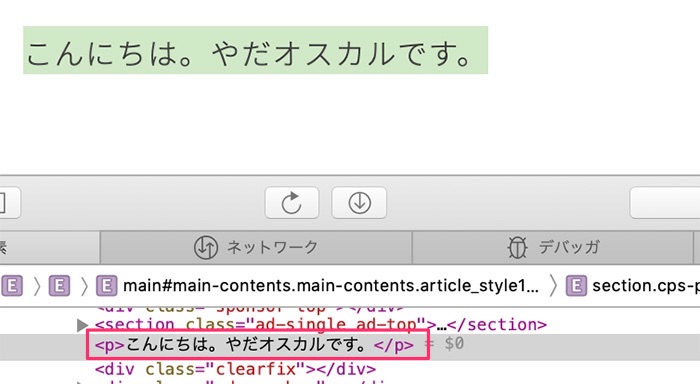
確認するために、この投稿をプレビューで開いて、コードを覗いてみます。ちなみにSafariならページ上で「command+option+U」を押すとそのページのコードを確認することができます。
↓ 確認すると<p></p>で囲まれています。よかったー。

まとめ:WordPressでPタグが表示されていなくてもPタグが存在する
ということで、WordPressを使って文章を書く際、Pタグは表示されませんが、コードとしてはきちんと存在していますので、どうぞご安心を!!
最後まで読んでくださり、ありがとうございました。