どうも。やだオスカル(@yada_oscar)です。
本日2本めのブログ執筆です。
今回の記事はWordPressで記事を書こうとしている初心者の方向けです。
以前の記事でWordPressのPタグ表示についてまとめていますので、よければ目を通してみてください。

今回は改行についてまとめます。この記事を見てるということは、WordPressで記事を書いてて、「enter押したらなんでこんなに行間があくの!?」とか「改行の仕方これで正しいのかな?」と調べ物をしているんじゃないでしょうか?
この記事を見て「なるほど〜!」とすぐに記事執筆に戻れるようになるべくシンプルにまとめたつもりです!
Contents
「enter」を押すと「Pタグ」としてくくられる
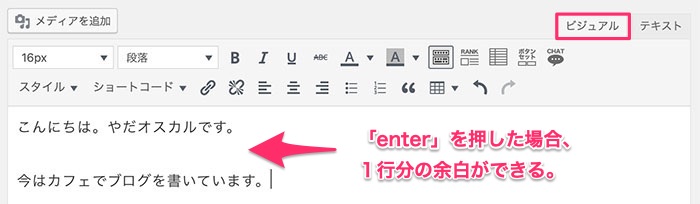
WordPressで改行したいと思って、感覚的に「enter」を押すと1行分の余白ができます。
ここであれ?と思った人も多いはず。
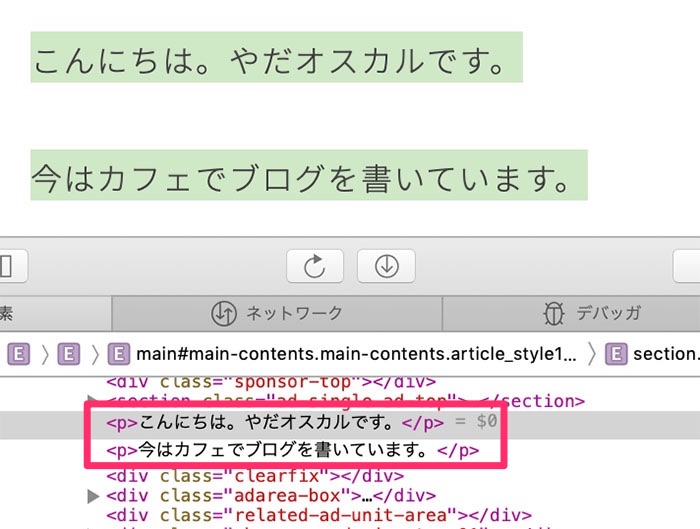
なぜなら、WordPressでは「enter」を押すと文章を<p></p>でくくるため、段落として1行分の余白ができます。
プレビューのコード(Safari上でcommand+option+U)を見ると、<p></p>でそれぞれくくられていることが分かります。

改行したいときは「shift+enter」
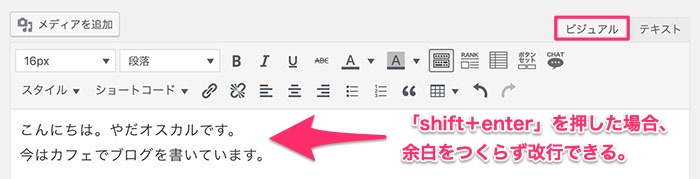
「shift+enter」を押せば余白をつくることなく改行することができます。
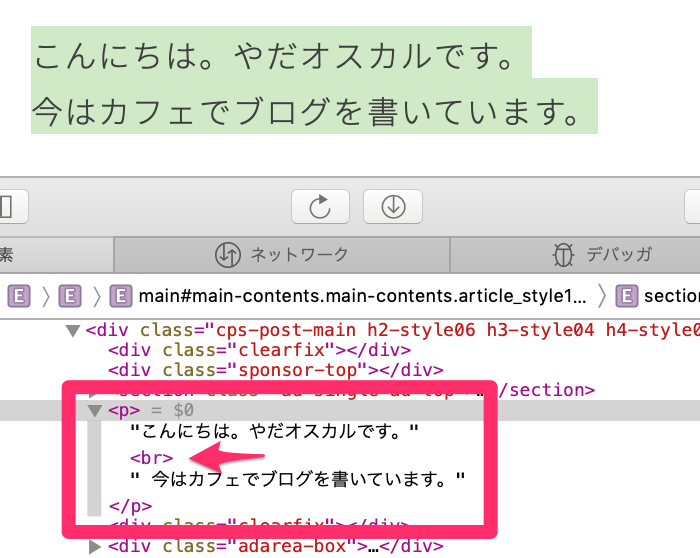
ちなみに改行はHTMLで<br />と表記します。
下は改行した場合の文章。行の隙間がありませんね。

プレビューページのコードを見ると、同じ<p></p>で囲まれてそのなかに<br />のタグが表記されています。

これで解決!!
…なんですが、↓こんな場合もありませんか?
こういうとき、ありますよね!このときもちょっとした作法が必要なので、順番にご紹介します。
やってはいけない!よくない改行の仕方 2種
まずはダメな例から紹介します。この2つはSEO的にもよくないので、要注意です!
1.改行(shift+enter)を連続して入力してはダメ!
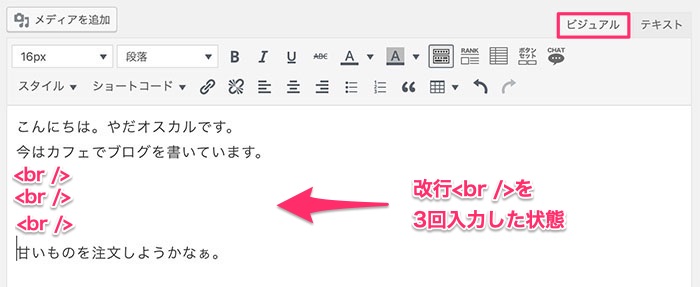
例えば3行分の余白を作りたいとします。「じゃぁ、改行を3回入力すればいいじゃん!」と思ってビジュアル表示の画面で「shift+enter」を3回入力します(もしくはテキスト表示で<br />を3回)
すると、↓こんな感じに。

しかし!
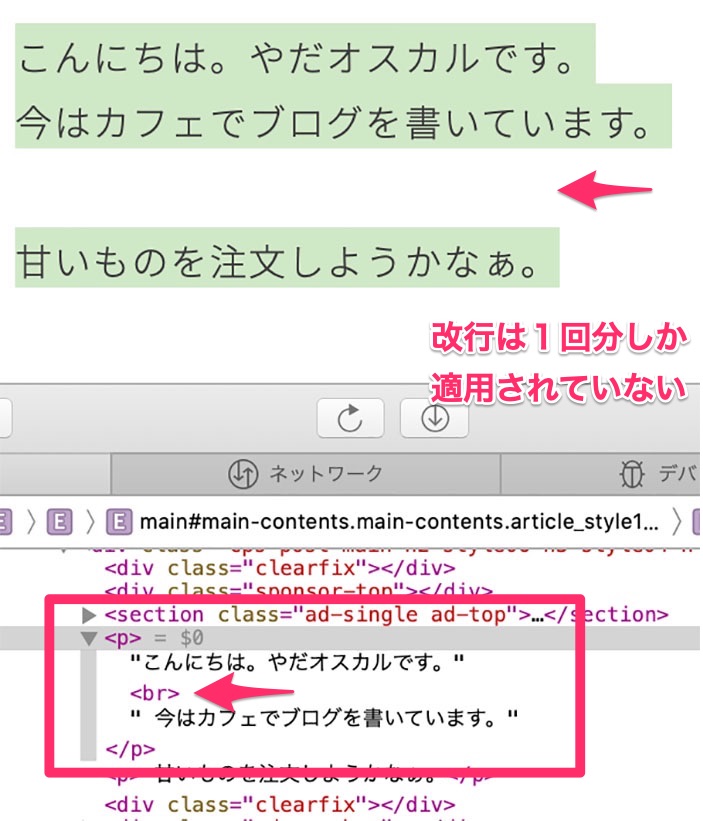
プレビューで見ると↓こうなります。

3回入力したのに1行しか空いてない!
そう、この方法だとWordPressが1行分しか余白を作りません。なぜなら文法的に正しくないからです…。改行は連続して行わないようにしましょう。
2.段落(enter)を連続して入力してはダメ!
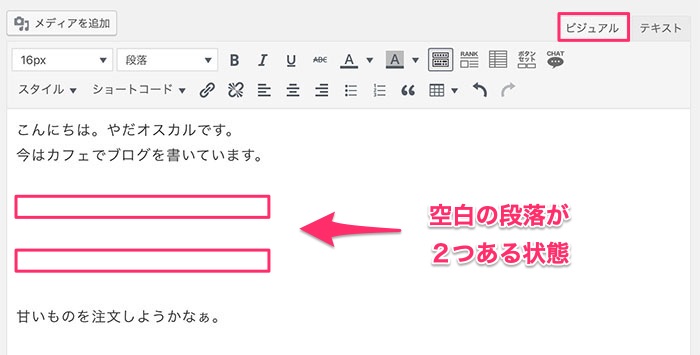
次に紹介するのが「enter」を連続して空の段落を作る方法。
下図は2つの空の段落を入力した状態。

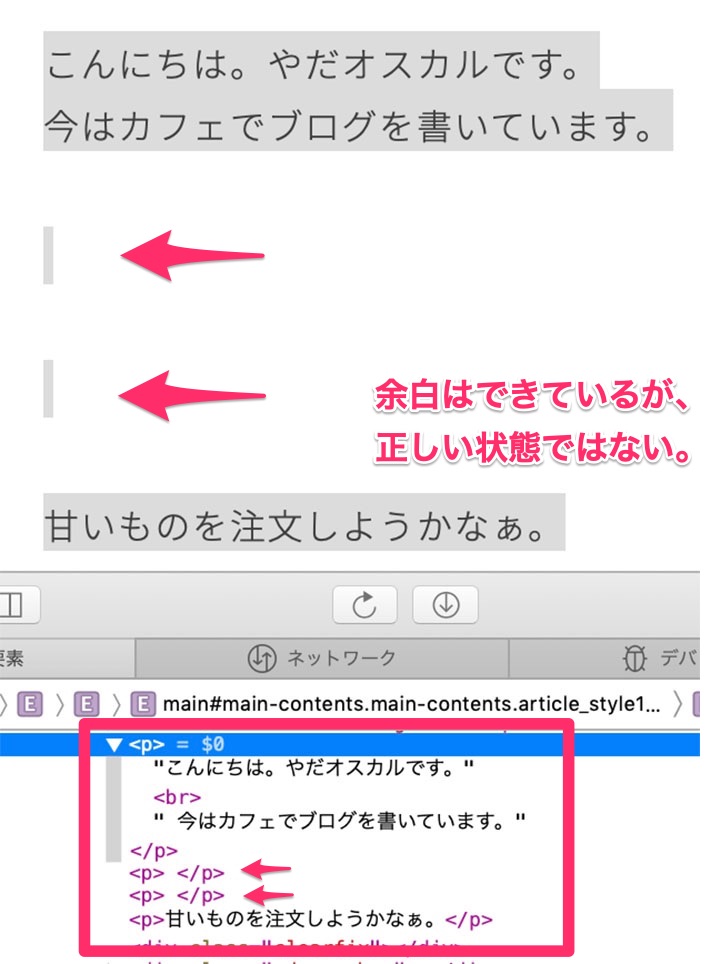
これをプレビューして見ると、↓こんな感じ。

空の<p></p>が2つ並んでいますね(ちなみに<p></p>はPタグと呼びます)。
「お!反映されてるじゃん!」と思ったそこのあなた!実はこの<p></p>が空っぽなのは、よくありません。<p></p>は文章をいれるためのコードなので、そもそも空っぽなのがおかしい状態なんです。
「 」ができないよう注意
<p></p>部分はWordPressのテキスト入力画面の「テキスト」に切り替えると空白部分には「 」が表示されています。<p></p>の中には通常、文字が配置されているのがあたりまえであり、なにもない状態というのはHTMLの文法としては正しくありません。Pタグの中が空っぽだから仕方ないから「 」でも入れておくか…って感じで表示されています。
このPタグのなかに「 」だけがある状態は文法として正しくないのでSEO的目線で考えると念のため避けておいたほうが無難です。記事内に、改行してしまい意図せず入り込んでいるときは削除するようにしましょう。
…って思いますよね笑
お待たせしました。間違った例をご紹介したので、次に正しい方法をお伝えします。
正しい方法:行間をあけたい時はmarginを指定する。
行間をあけたい場合はmarginを指定することが、正しい方法です。WordPressで入れる場合の手順を説明します。
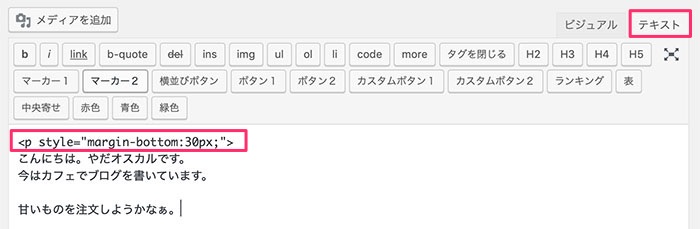
テキスト表示の状態で下の空間を広くしたい段落に対して<p style=”margin-bottom:30px;”>と入力。このときの数字はお好みで。

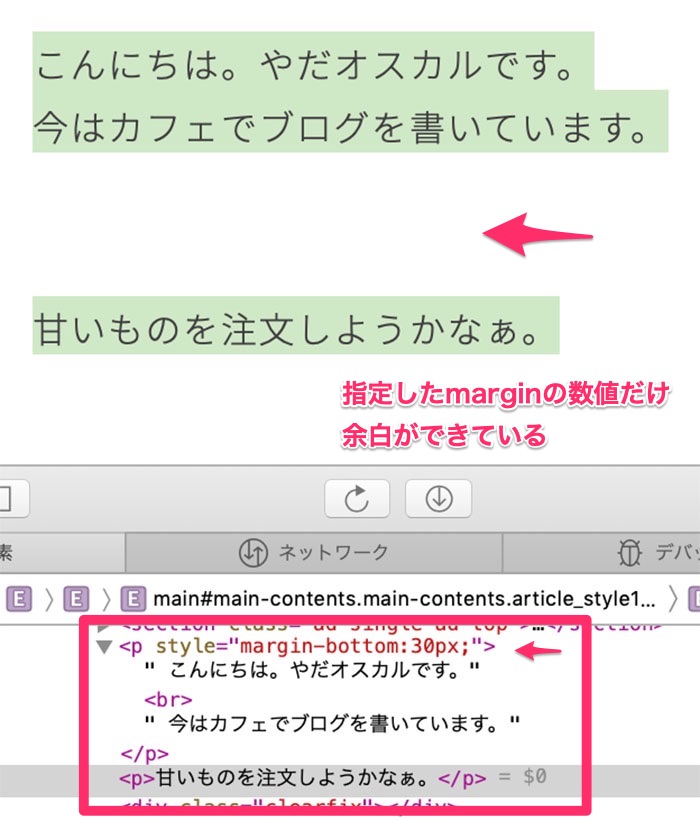
プレビューで確認してみると指定した数値だけ広くなっています。marginは「Pタグ」のなかに内包されていますね。

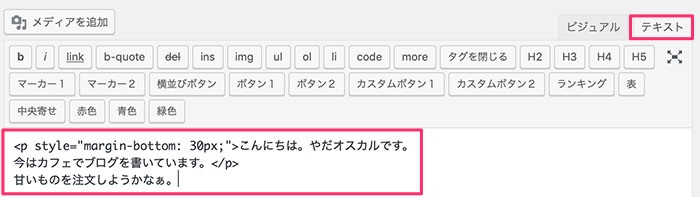
ちなみに、ビジュアル表示にしてからもう一度、テキスト表示に戻すと、↓下図のような表記に変わっています。

コードの表記方法は最終の見た目に合わせて入力するかはお好みで。ボクはWordPress側で補正してくれるなら<p style=”margin-bottom:30px;”>を文頭に入力する方法が簡単でいいと思います。
まとめ:行間をあけたいときはmarginで指定しよう!
おさらいです。正しい方法で指定しないとSEOにとってもよくないので以下のことはしないこと。
・連続して改行<br />を入力しない
・空の<p></p>を作らない
最後まで読んでくださりありがとうございました。