どうも。やだオスカル(@yada_oscar)です。
今日は朝からカフェでブログを書いています。
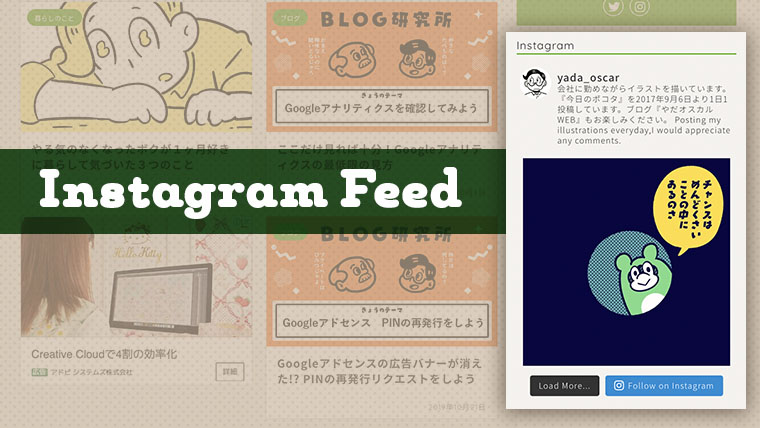
ボクは毎日、SNSで『今日のポコタ』といういコンテンツを投稿しているのですが、最新の投稿がブログ上にも表示されるよにプラグインをいれています。
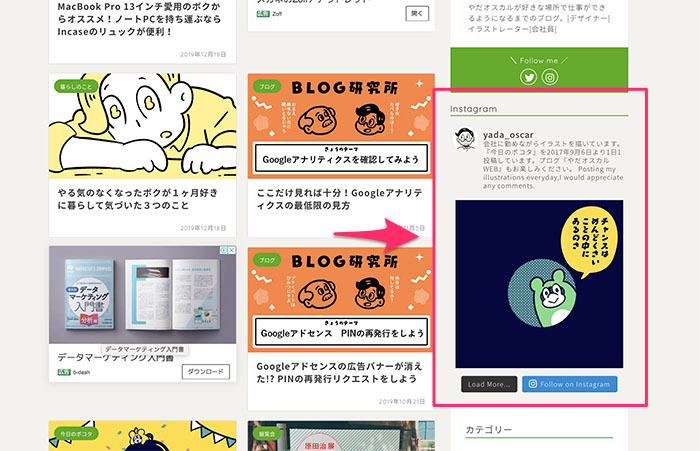
こんな感じです↓↓↓

『Smash Balloon Instagram Feed』というプラグインを使えばだれでも簡単にInstagramの投稿を表示することができます。
今回の記事ではその設定方法を紹介していきます。
ステップ1. プラグインをインストール
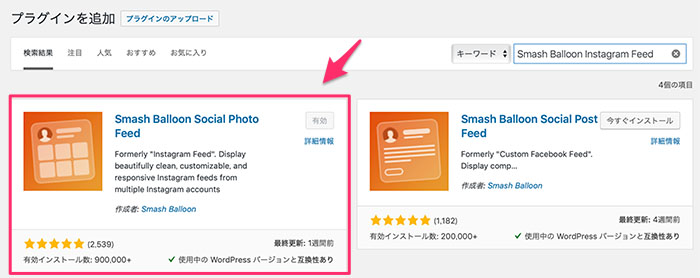
まずはWordPress上の「プラグイン」の項目から「新規追加」をえらび「Smash Balloon Instagram Feed」と検索をかけます。
すると以下のような画面になります。

「今すぐインストール」をクリックし、有効化しましょう。
※となりにある『Smash Balloon Social Post Feed』はまた別のブラグインなので、間違えないように注意!
ステップ2. Instagramと連携する
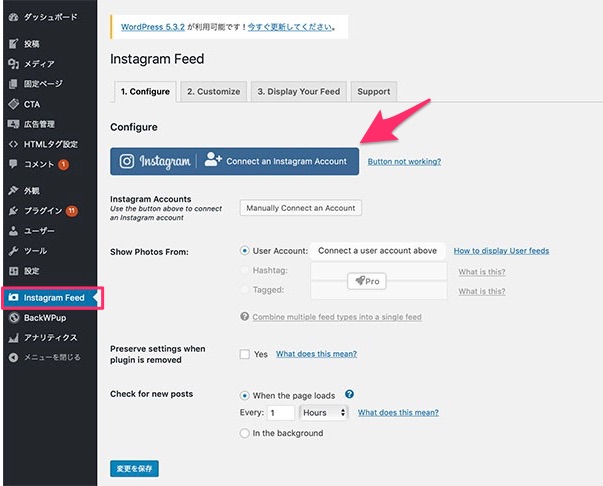
インストールがすると左のメニューに「Instagram Feed」という項目が追加されます。「1. Configure」から各設定をしていきます。
「Connect an InstagramAccount」をクリックしInstagramとWordPressを連携します。

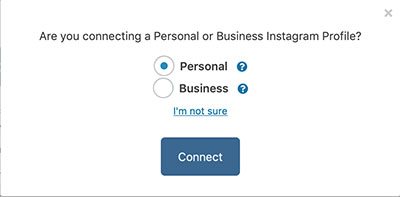
すると、Instagramのアカウントが個人のものかビジネスアカウントのものか聞かれます。

「ビジネウスアカウントってなに?」という方は下記のページをご参考にどうぞ。
(ちなみにボクはビジネスアカウントです)
Insta Lab:Instagramビジネスアカウント移行手順と人気企業プロフィールの作り方
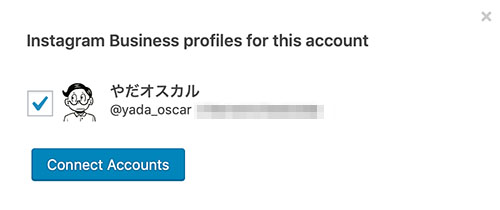
ログインすると以下の画面になるのでチェックをいれ「Connect Accounts」をクリックします。

すると…

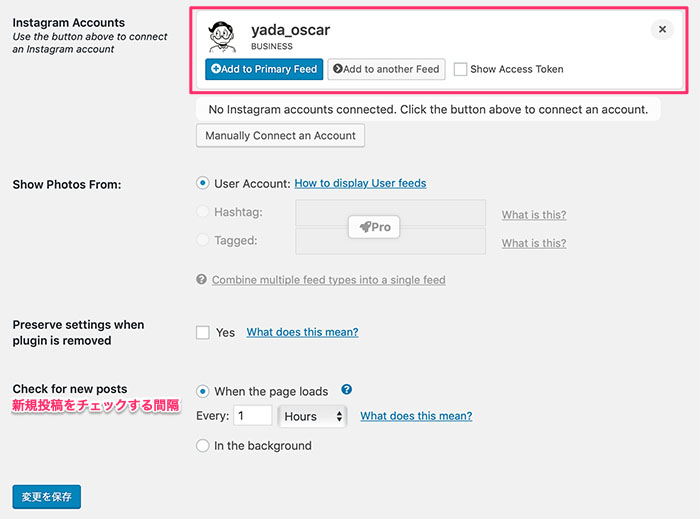
無事、連携できました!!
ちなみにか下部になる「Check for new posts」はどれくらいの頻度で新しい投稿があるかを確認するかを設定する項目です。基本はデフォルトの1時間で問題ありません。
ステップ3. サイドバーに実装する
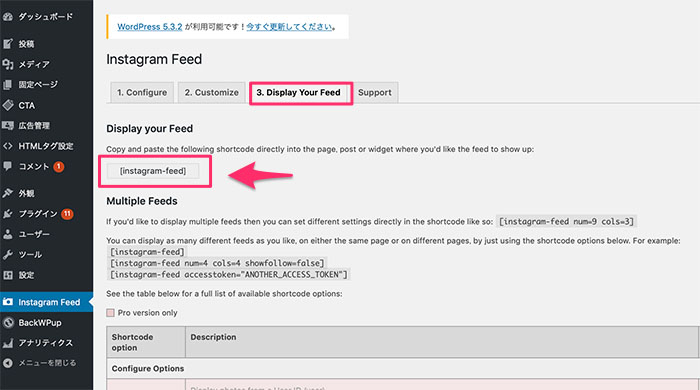
まずは「3.Display Your Feed」タブにあるショートコードをコピーします。

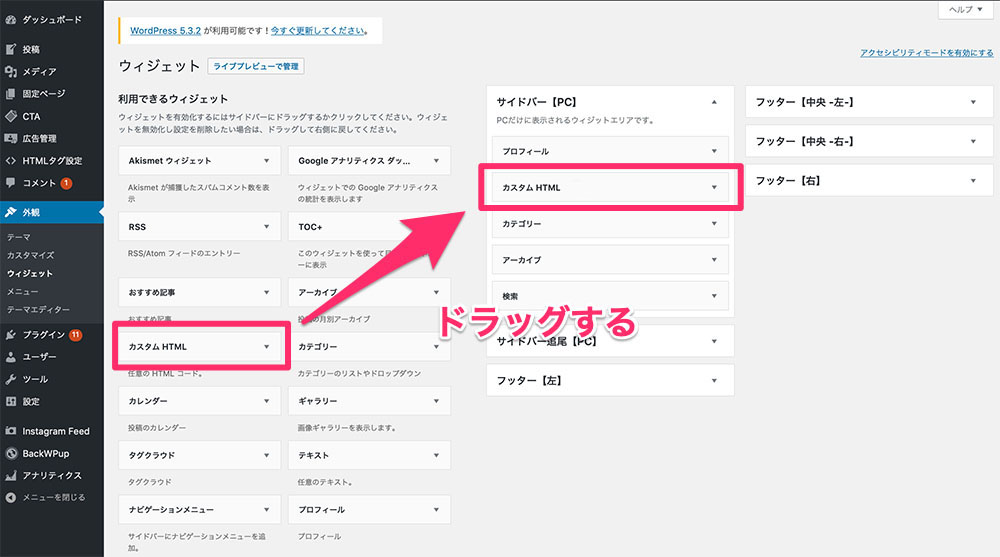
コピーしたら、左のメニューから「外観>ウィジェット」へと進む。
すると下の画面になるので、「カスタムHTML」を「サイドバー【PC】」の表示したい位置にドラッグします。

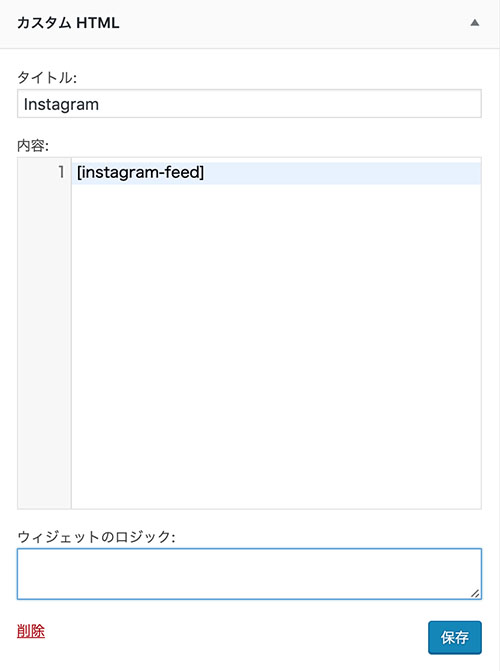
そして、さきほどのショートコードをコピペします。
タイトルは見出しとして実際のサイトにも表示されるので、わかりやすいものにしましょう。

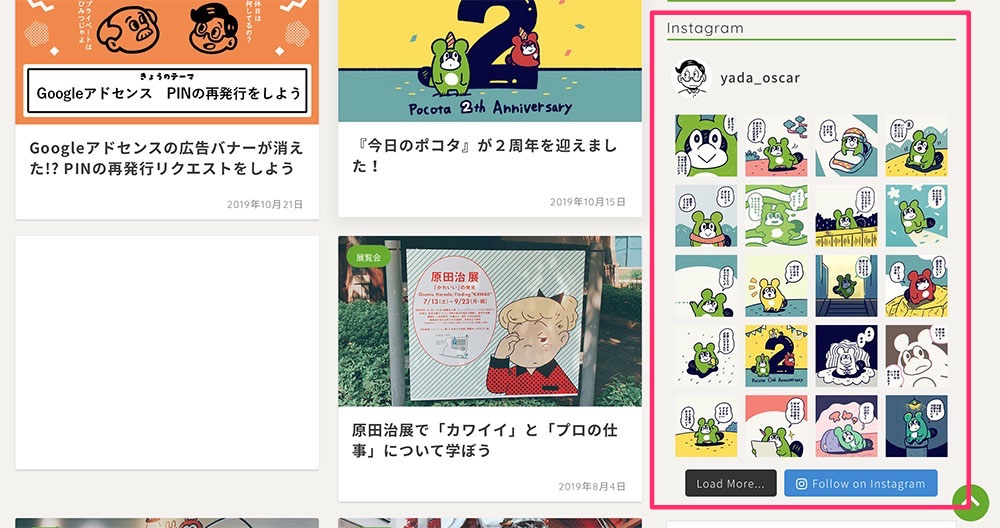
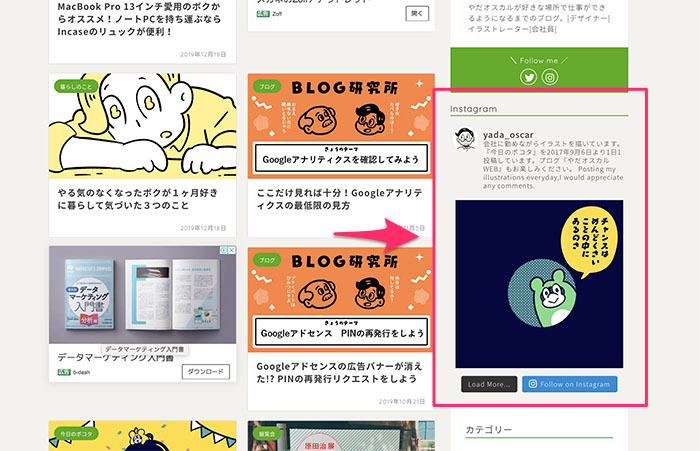
すると、実際の画面にはこんな感じで表示されます。

これで実装はできました!
次に表示方法をカスタマイズしていきます。
ステップ4. 表示方法をカスタマイズする
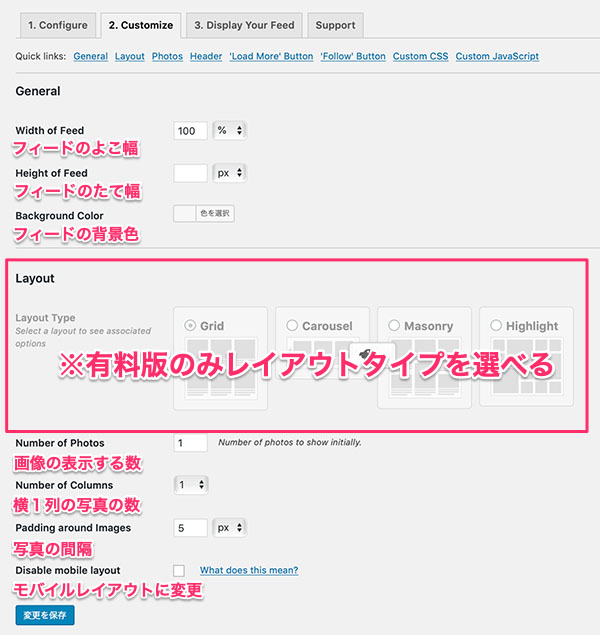
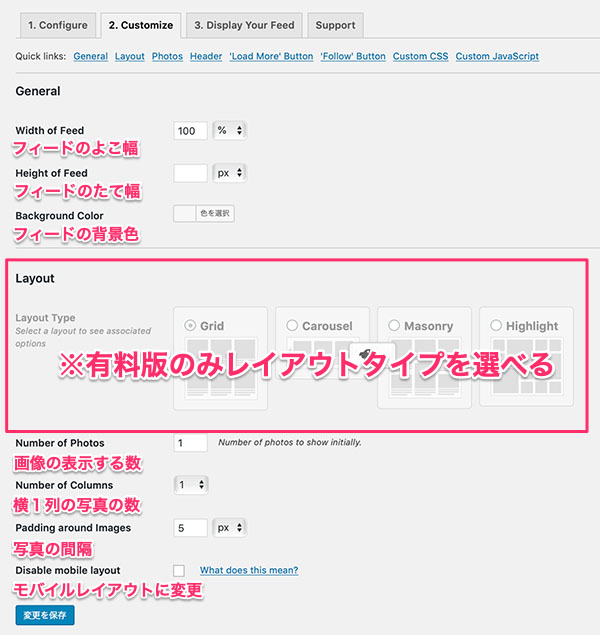
「2. Customize」タブからいろいろ設定できます。
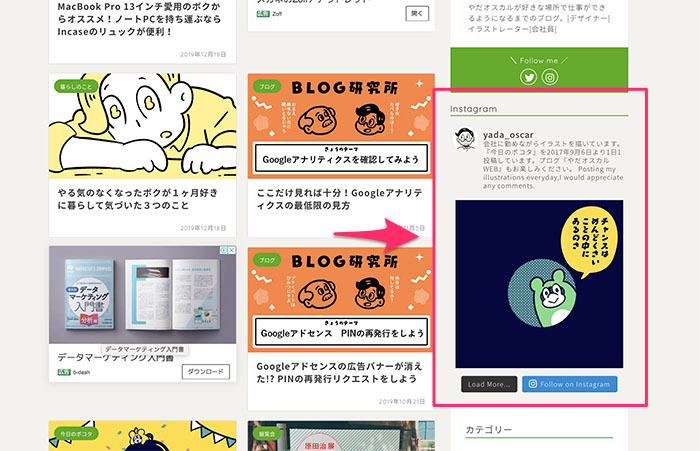
2019年12月時点で、ボクはInstagramの最新の投稿1つだけがサイドバーに大きく表示されるように設定しまいます。

設定は下記です。
調整しそうな項目について赤字でなにを指しているか
書きこんでおいたので、必要に応じて設定しましょう。

有料でないと設定できないところもあります!
…が!無料版でも全く問題ありません。

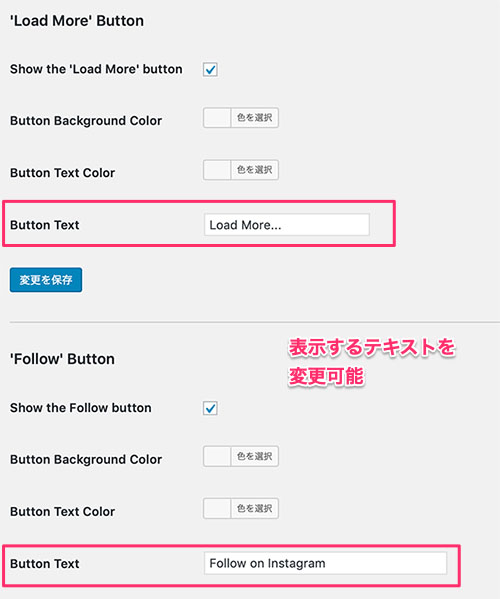
そして、フォローボタンなどの表示テキストも変更することができます。
便利〜。

完成!
これで設定は完了です!

最低限の設定ではあるので、もっと調整した場合にはいろいろさわってみてください…!
ちなみに…、一度ボクの事例として、エラーが表示され、更新がとまっていたときがありましたが、そのときは再度、Instagramの連携を設定すると改善しました。
挙動がおかしいときは試してみてください!
最後まで読んでくださりありがとうございました。