こんにちは。ヤダイチです。
会社の昼休みにぬけて、スタバでブログを書いています。
漫画的な表現をイラストに取り入れるとおもしろいのでは?と思い、
漫画風トーンをつくってみました。
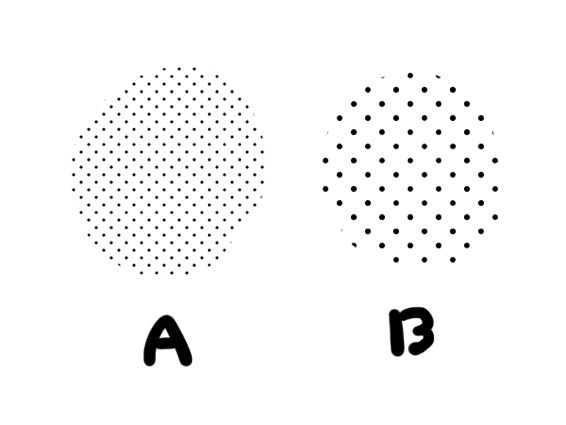
つくってみたのは以下の2種類です。
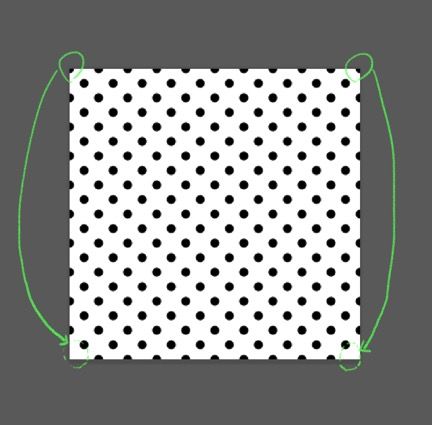
大きく、感覚の狭いドットは、印象が強すぎるので、小さい目のパターンです。
こちらの作り方をメモしておきます。

作り方
まずは全体の流れは以下です。詳しくはこちらのサイトを参考にどうぞ。
300×300の350dpiのファイルを新規作成。
↓
クリッピングマスクを適用し、新規レイヤーを制作。グレーで全体を塗りつぶす。
↓
フィルター>ピクセレート>カラーハーフトーンを適用
↓
クリッピングマスクを解除し、選択範囲を反転し、塗りつぶす。すると、ドットのパターンができる。
このとき、数値によっては下段の両端のシルエットだけなぜか,ないときがあります。そこは、上段の同じパーツをコピー、上限反転させて配置すればパターンは完成です。

完成したら全体を選択し、編集パターン>パターンを定義。で登録完了です。
ドットの設定値
ぼくのほうで設定した値です。大きいドットだと印象が強すぎるので、小さめに設定しました。
A…RGB:245。ハーフトーンの最大半径値:8pixel
B…RGB:230。ハーフトーンの最大半径値:15pixel
パターンスタンプツールのパターンを今回作ったトーン風の素材にして、描いてみました。
パターンスタンプツールはブラシによって描くときのニュアンスを調節できます。
先日鉛筆画風のブラシを作ったのですが、それで塗るとかすれた風合いになり、いいですね。

スタバでくつろぐ自分。
まとめ
いかがでしたでしょうか。一度、ってしまえば、かなり使いやすいパターンだと思います。
また、いい設定のパターンが見つかればまとめますね。