どうも。やだオスカル(@yada_oscar)です。
すっかり忘れてたんですが、GmailをのぞいてみるとGoogleアドセンスに合格した旨の連絡が来ていました!
こちら↓が実際に届いたメール。

Googleアドセンスは、環境や、Word Pressのテーマによって表示のさせ方が異なります。
ボクはWord Pressのテーマ「JIN」を使っています。
レイアウトもよくSEO対策もバッチリで、大人気のテーマです。

今回はボクが実際にGoogleアドセンスの広告の表示をどのような手順で行ったのかをまとめています。基本的なところだけまとめているので、誰かの参考になれば嬉しいです!

Contents
広告に大きく「自動広告」と「手動広告」の2種類がある。
アドンセスに受かったら、やることはひとつ!Googleアドセンスのページから操作して広告を自身のサイトに貼っていきます。
で、Ggoogleアドセンスの広告には大きく2種類あります。
「自動広告」と「手動広告」です。
自動広告ってなに?
Googleアドセンスの自動広告は、Google側でページ内の最適だ思う位置に自動で配置してくれる広告です。
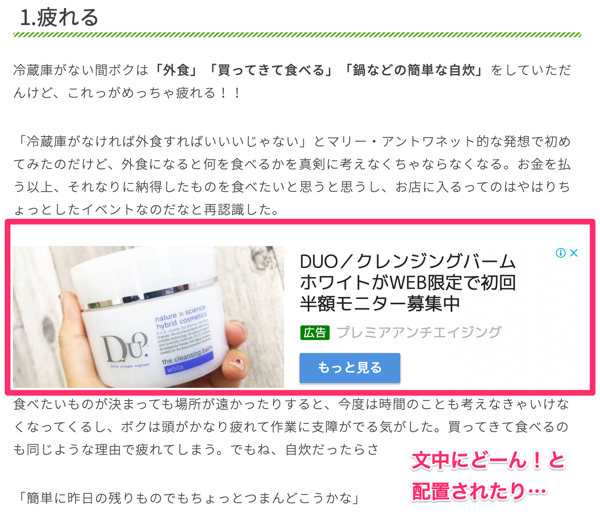
自動広告はheadタグ内に1つの広告コードを貼るだけで完了でき、お手軽なのですが、自動なため下図のように意図しない場所に配置されることもあるのが難点…。


ボクもやってみたんですが、とくにプロフィールに広告が入るのはJINのキレイなレイアウトだと悪目立ちしてますねー。だから、ボクは「手動広告」で広告を配置することにしました。
手動広告ってなに?
手動広告は1つ1つの広告の表示形式やサイズを自分で設定することができます。最初の配置するのは少し手間ですが、アフィリエイトには手動広告のほうが自動広告より効果的に配置することができます。
手動広告の配置の仕方
それで実際にどのように手動広告を配置していきます!

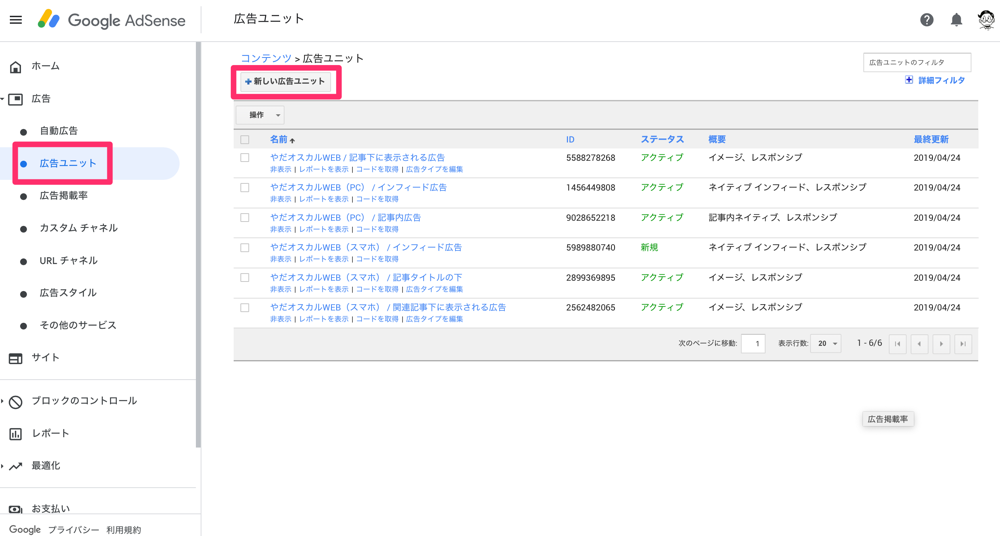
まずは、Googleアドンセンスのメニューから「広告ユニット」をクリック。次に「+新しい広告ユニット」をクリックします。

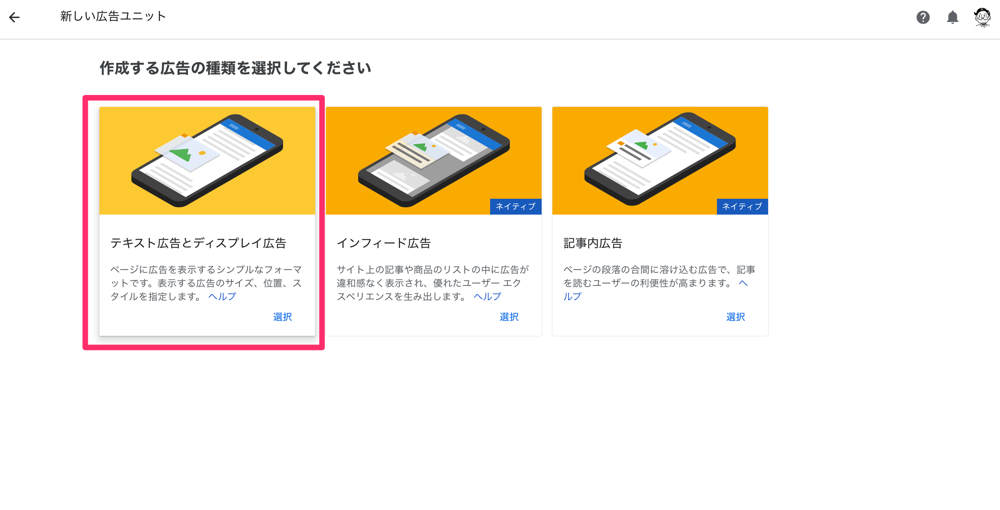
次に、広告の種類を選びます。ボクは広告を記事タイトルの下や記事の下に表示しているんですが、「テキスト広告とディスプレイ広告」を使っています。基本、別な用途でない限りはこれを選びましょう。

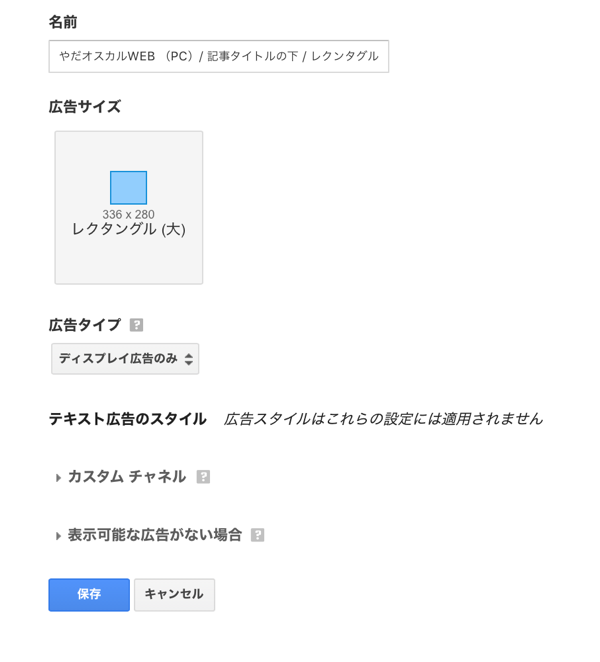
次に詳細の設定です。名前や広告やサイズを決めます。名前は自分であくまで管理するためのものですが、分かりやすいほうがいいですよね。ボクは「やだオスカルWEB(PC) / 記事タイトルの下 / レンタグル(大)」として、ブログ名前・配置する位置・広告のサイズを分かるようにしました。
(画像ではレクンタグルと誤字しちゃってるけど…)
レクタグル(大)はクリック率がいい
いろいろな先人のまとめを見ているとPCはレクンタグル(大)が一番クリック率がいいようです。スマホも基本大きいほうがクリック率がいいみたいです。
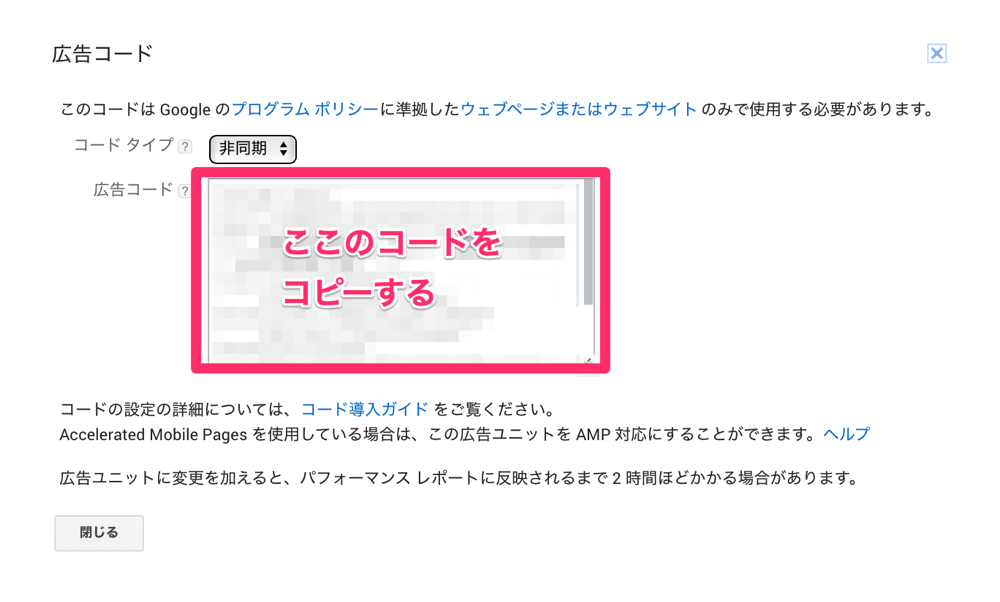
とりあえずまねる形で、いきます!テキストかディスプレイかも選べますが、ここもよく見かけるディスプレイに設定し保存。するとコードが表示されるのでコピーします。

Word Press に貼り付ける
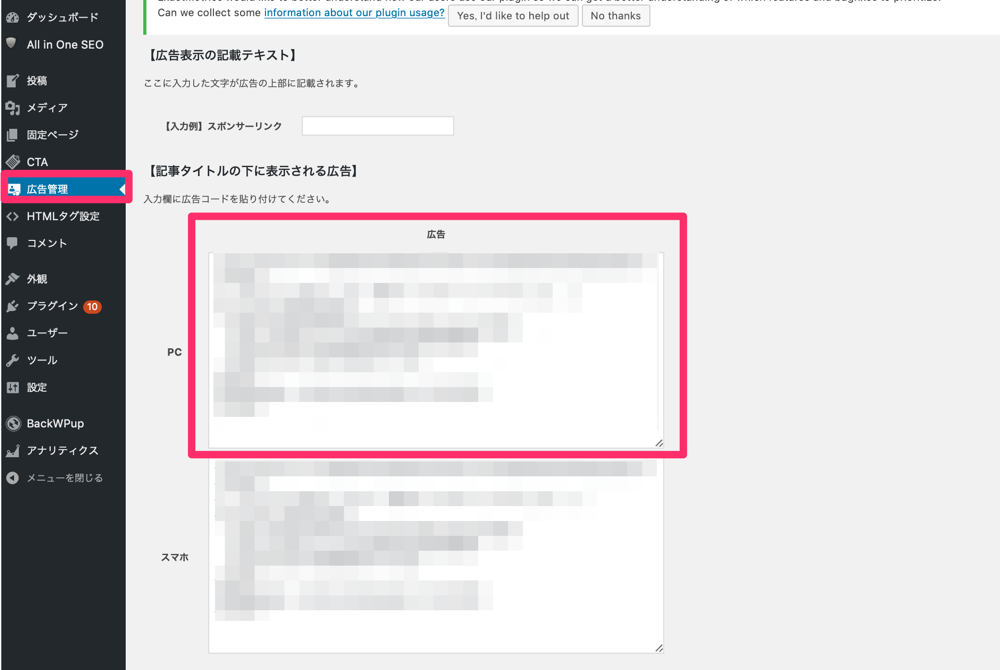
コピーしたら今度はWord Pressに貼り付ける作業です!広告管理から目的の場所にコードを貼り付けます。

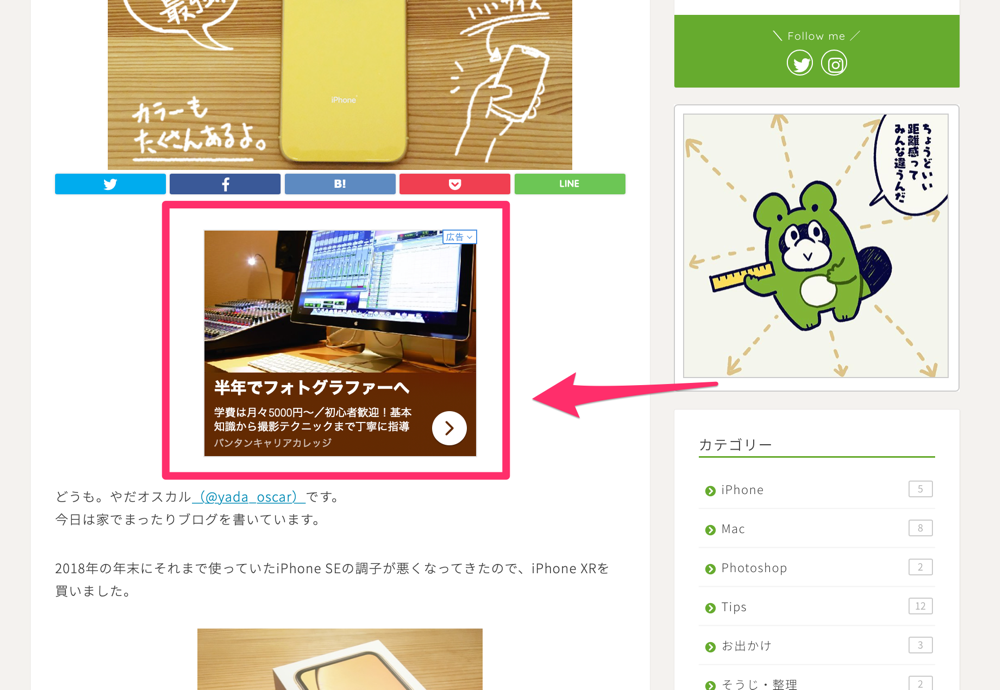
すると、↓こんな感じで無事に表示されました!

配置したすぐは、しばら空白になっている場合もありますが、数分ですぐに広告が表示されうるようになるので、
慌てないでください(ボクみたいに)!
JINは必要な場所にコードを貼り付ける場所が用意されているので、同じ手順で必要な広告を作ってどんどん表示していきましょー。
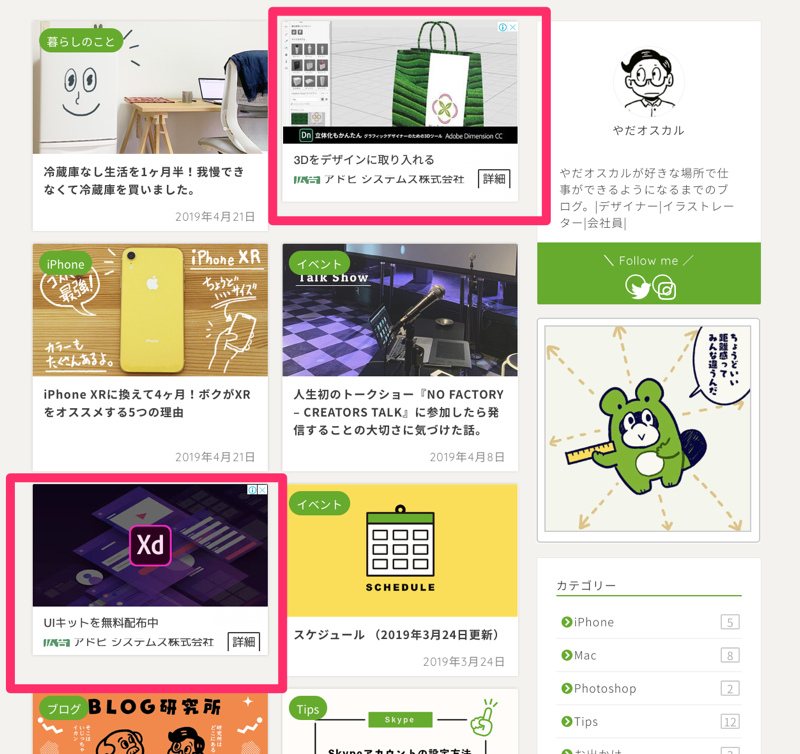
インフィード広告
あ、ちなみに記事といっしょに表示する広告は「インフィード広告」という種類のものです!お間違えなく。これもブログ初心者だからけっこう調べないと分かららなかったので時短のために情報をシェアしておきます〜。

関連コンテンツユニットは最初からは使えないよ!
あと、コレもめっちゃ調べてわかったので、シェアします。「関連コンテンツ」の広告ユニットは一定の条件を満たさないと使えません!なので、表示されてない人はそういうことなので、調べることに深追いしないでください…!こちらの記事がわかりやすいの参考にどうぞ。
ひなたのアドセンス実践記:関連コンテンツきたー!JINでの設定方法と解放時のブログ状況報告♪
いかがでしたでしょうか。無事に広告は表示できましたか?
実際に作業するために調べてみると以外と情報が散らばっていたので、ボクなりにシンプルにまとめてみました。
他に気になる細かいことは調べてみるのがいいと思います!ボクもしばらく運用してみて、オススメな方法があったりしたら、記事にしますね。
最後まで読んでくださりありがとうございました!