とうとうこの時がきましたな!ポコタ。
こうやってお話しできる日がやってきました。
ようやくだねぇ。ブログに住み着いているボクとしては、こうやってお話しできるのはとても嬉しいよ。
と、いうことで今回は対話形式のブログが書けるように設定してみたので、それについてご紹介まします。
意外と簡単なので興味ある方はどうぞ見て行ってね。
はい!
いかがでしたでしょうか。
いままでブログにずっと、住み着いてくれてた
ポコタが話していましたねー。
前々から会話形式のブログって読みやすくて、面白そうだなぁ。と
思っていて、その設定を行ってみました。
とても簡単だったので、今回はそのやり方についてご紹介します!
ぼくが参考にしたのは、じょーじさんの記事↓
誰でもコピペで簡単に吹き出しで会話形式のブログが書けるCSS
記載しているCSSとHTMLを指定の場所に貼り付ければ、完成という簡単さです。
ただここで問題がひとつ。
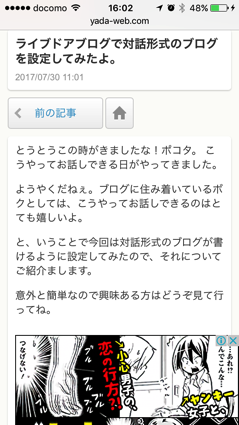
livedoorブログはスマホ版はPCのCSSが反映されない仕様なんです。
CSSにコピペした状態だと、スマホ版を見た際。
下図の画面ようにアイコンなどがなくなり、テキストだけ表示されて訳のわからない感じになってしまいます。

なんてこった!!
そう、livedoorブログはスマホのカスタマイズの自由度が極端に低いんですよ…。
けど、どうしてもやりたかったことなので、
解決策を探していたところ、一番お手軽な方法を見つけました。
記事のなかにCSSを書き込む
本来は、CSSのなかに会話形式のコードを貼り付けるのですが、
記事に以下のようなコードを書いたうえで、直接表記すれば
スマホにも反映されます。
“<style>> ここにCSSを表記する</style>”
※注意! <style scoped> 〜を表記する際は、文末に入れましょう。
文頭にいれてしまうと記事の概要が表示される際、コードが見えてしまい見た目がよろしくないです。
必ず文末に表記してください。
すると、PCと同じ表示がされます。

長いコードを巻末に表記することになりますが、メモなどのツールに残しておいて記事にだけコピペすれば一瞬で済みます。
ぼくはイメージをサイトに合わせてフレームの色や太さを調整してみました。
興味のある方はぜひ、試してみてはいかがでしょうか?